Catalog Template
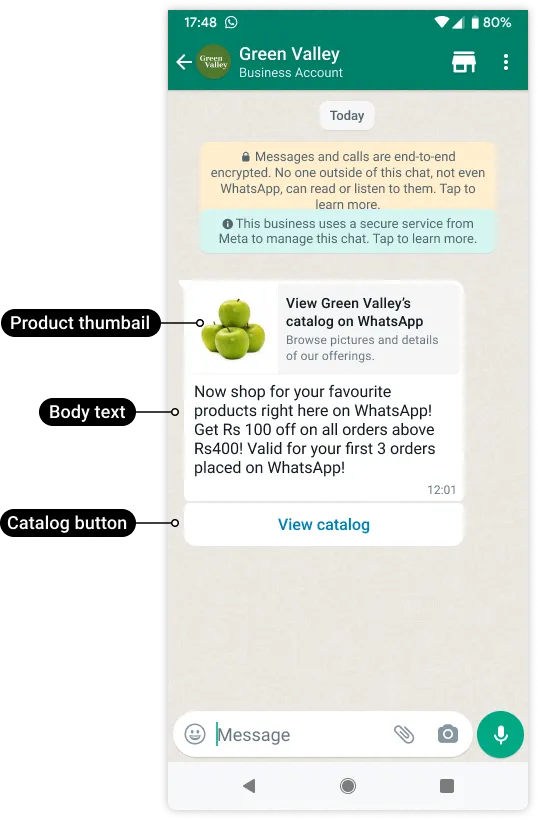
Catalog templates are marketing templates that allow you to showcase your product catalog entirely within WhatsApp. Catalog templates display a product thumbnail header image of your choice and custom body text, along with a fixed text header and fixed text sub-header.

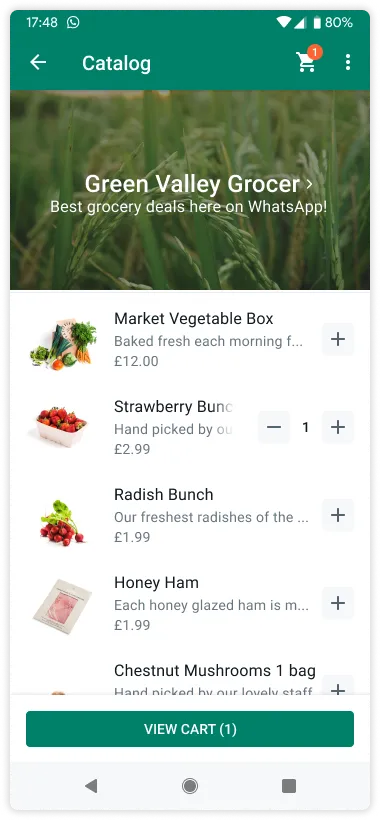
When a customer taps the View catalog button in a catalog template message, your product catalog appears within WhatsApp.

Send Catalog Templates
- Supported ONLY on CAPI* Template Params should contain the productId which will be sent as thumbnail for the catalog (Must be the last element in templateParams list).* Sending these templates not supported through Gupshup UI
curl --location 'https://api.gupshup.io/wa/api/v1/template/msg' \
--header 'Content-Type: application/x-www-form-urlencoded' \
--header 'apikey: 7ysmxxxxxxxxxxxxxxxxvs6' \
--data-urlencode 'channel=whatsapp' \
--data-urlencode 'source=234812xxxxxx' \
--data-urlencode 'destination=917900xxxxxx' \
--data-urlencode 'src.name=myfoodangel' \
--data-urlencode 'template={"id":"6288db5e-824e-4fdf-990c-b157280f6db1","params": ["wc_post_id_8567"]}'{
"messaging_product": "whatsapp",
"recipient_type": "individual",
"to": "<TO>",
"type": "template",
"template": {
"name": "<NAME>",
"language": {
"code": "<CODE>"
},
"components": [
{
"type": "body",
"parameters": [
{
"type": "<TYPE>",
"text": "<TEXT>"
}
]
},
{
"type": "button",
"sub_type": "CATALOG",
"index": 0,
"parameters": [
{
"type": "action",
"action": {
"thumbnail_product_retailer_id": "<THUMBNAIL_PRODUCT_RETAILER_ID>"
}
}
]
}
]
}
}Response
Status Code | Response | Comment |
|---|---|---|
Success 200 | { | |
Error 401 | { | When APIKey authentication fails or apikey is not sent |
Request Parameters
Key | Description | Constraints |
|---|---|---|
apikey | Apikey of the account where the app is to be created | Should be a valid gupshup.io apikey |
source | Source Phone Number | |
src.name | Source App Name | |
destination | Destination phone number | |
Template | JSON containing template details | - Must include valid template id
|
Response Parameters
| Key | Description |
|---|---|
| status | Message status |
| Message | Message ID |
Updated 3 months ago