Ice Breakers
Ice Breakers serve as personalized, clickable text prompts designed to initiate interaction within a messaging thread. They offer a seamless way to engage with users, particularly in service-oriented scenarios like customer support or account management.
Imagine embedding a WhatsApp button on your app or website. With a simple tap, users are redirected to WhatsApp, where they're greeted with a selection of tailored prompts—think "Plan a trip" or "Create a workout plan." These prompts are succinct, allowing for up to four per business phone number, with each containing a maximum of 80 characters. Emojis are not supported.

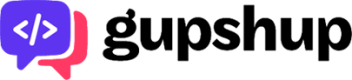
Preview of an ice breaker
What's more, when a user taps an Ice Breaker, it seamlessly triggers a standard received message webhook, with the ice breaker string assigned to the body property in the payload. And even if a user attempts to message directly, they'll find the Ice Breaker menu readily available, ensuring a smooth user experience.
In essence, Ice Breakers offers a professional and efficient way to kickstart interactions, enhancing user engagement and facilitating seamless communication with your services.
If a WhatsApp user taps a universal link (i.e. wa.me link) configured with pre-filled text, the user interfaces for ice breakers are automatically dismissed.
Activation Process
Obtain WABA ID
-
Log in to your Gupshup account and select your App name.
-
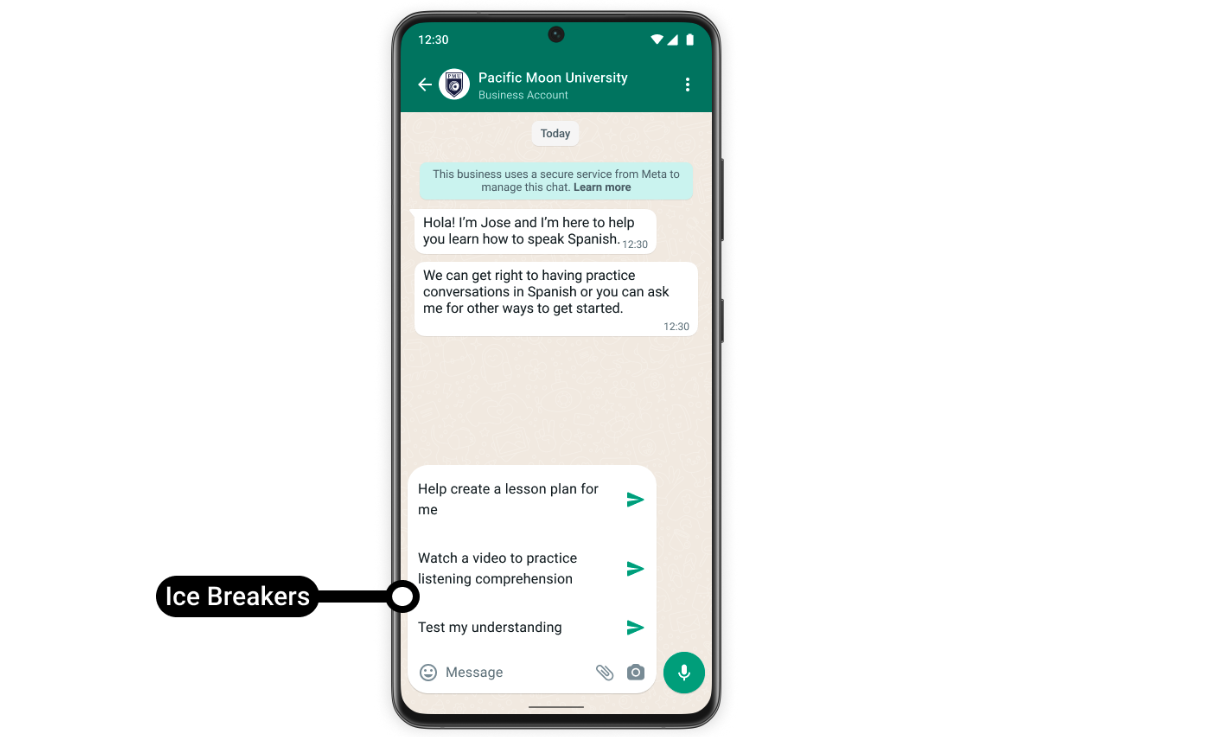
Within the Settings tab, locate your WABA ID.

Collecting WABA ID
Enabling the Ice breaker feature
-
Log in to your Facebook Business Manager account.
-
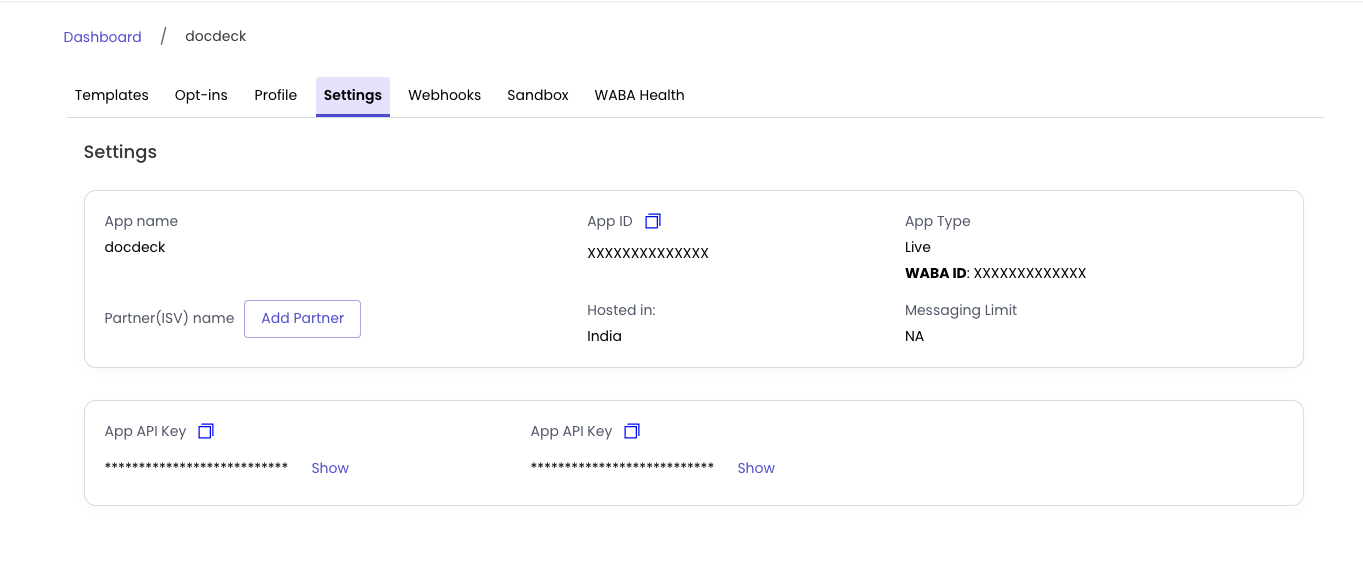
Navigate to Accounts > WhatsApp accounts and search for your WABA ID.
-
Select the WhatsApp Manager.

Selecting WhatsApp Manager
-
Within the WhatsApp Manager, go to Account tools > Phone numbers and locate the desired phone number.
-
Click on the settings icon adjacent to your phone number.
-
Proceed to Automations and locate Ice breakers on the right-hand side panel.
-
By default, the feature is disabled. Toggle the switch to enable it.
-
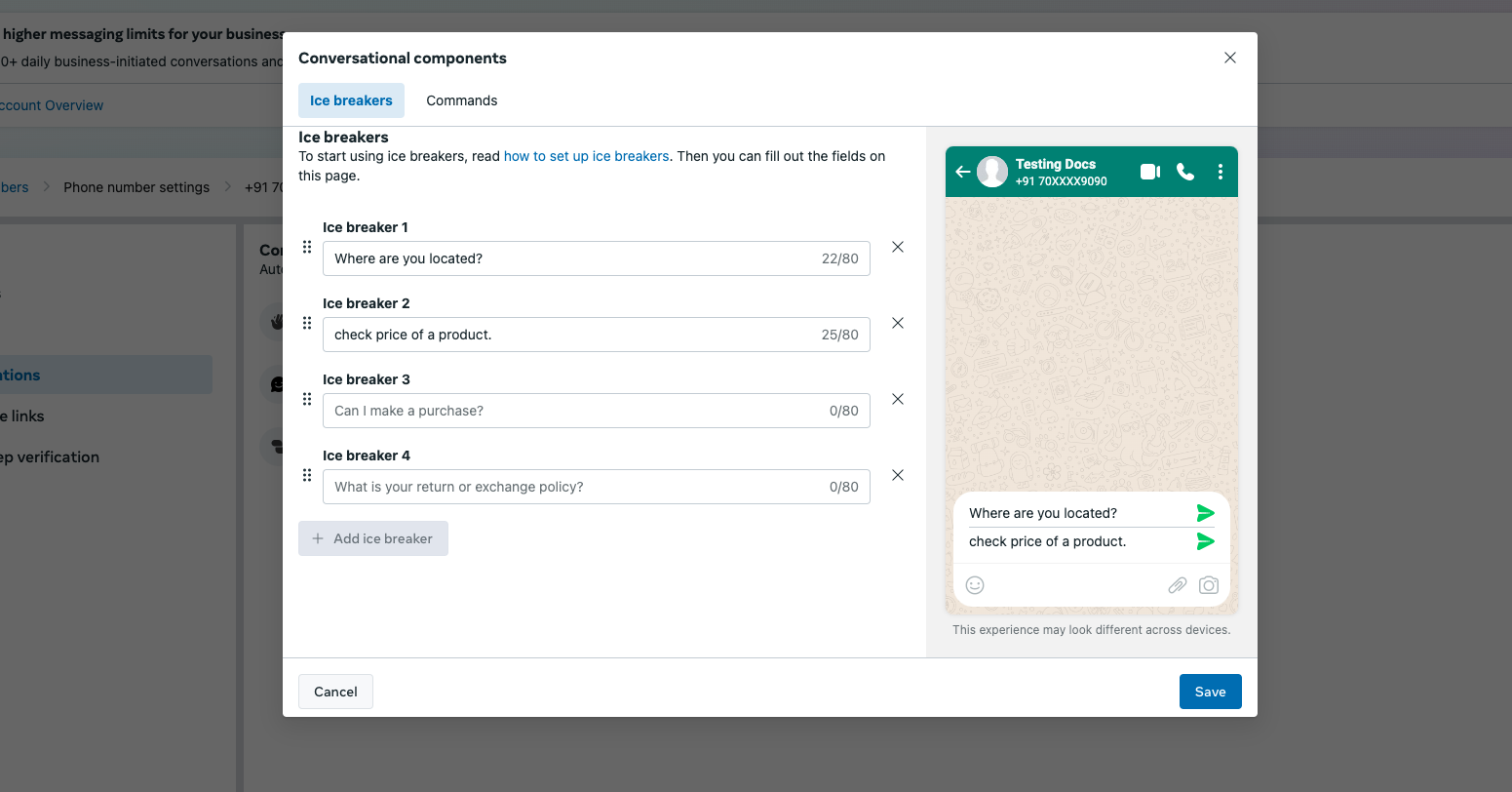
Add your desired ice breakers and select Save.

Setup Ice breakers in WhatsApp Manager
When a user taps an ice breaker, it triggers a standard received message webhook with the ice breaker string assigned to the body property in the payload. If the user attempts to message you instead of tapping an ice breaker, the keyboard will appear as an overlay, but it can be dismissed to see the ice breaker menu again.
Updated 3 months ago