List Node
This node helps to create a list of a maximum of 10 Items(channel limitation) that can be put into sections/categories. But with the new Enhanced Version of list Node exclusively on Gupshup Bot Studio you can send up to 100 dynamic items using the list node. More on this below.
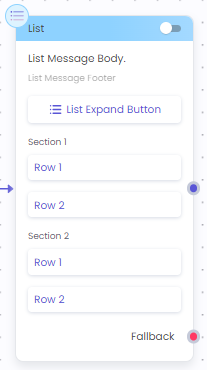
List message contains of multiple elements such as a message body, List expand button title, List section and rows, description for each row and a footer message:
List Node Elements
List Message has the following fields:

- Main Message (Body)
- List expand button (To open the list)
- Footer Field (To add short supporting text)
- Sections (To add categories)
- Rows (To add items)
- Dynamic List Payload Toggle Button
The elements rows and section titles can be filled dynamically as well from a JSON variable at run-time and an example is given below.
When to use
Send a small catalog of 10 items to your customers over WhatsApp.
You can define categories and subcategories in the list. A description can be added to the products, however, it is optional to add.
Limitations
- Message can’t be empty
- The button title can’t be empty (1 button mandatory)
- Row title can not be empty (1 row mandatory)
- Elements and their respective character limits:
| Element Name | Character Limit |
|---|---|
| Message | 1024 characters |
| Footer | 60 characters |
| Button Title | 20 character |
| Row Description | 72 characters |
| Row title | 24 characters |
| Section Title | 20 characters |
- When dynamically populating the section and row titles, the JSON should contain values adhering to channel limitations of character limit. If the character limit is exceeded, the node will not execute properly on the channel.
- Applicable for WhatsApp channel
How to use List Node
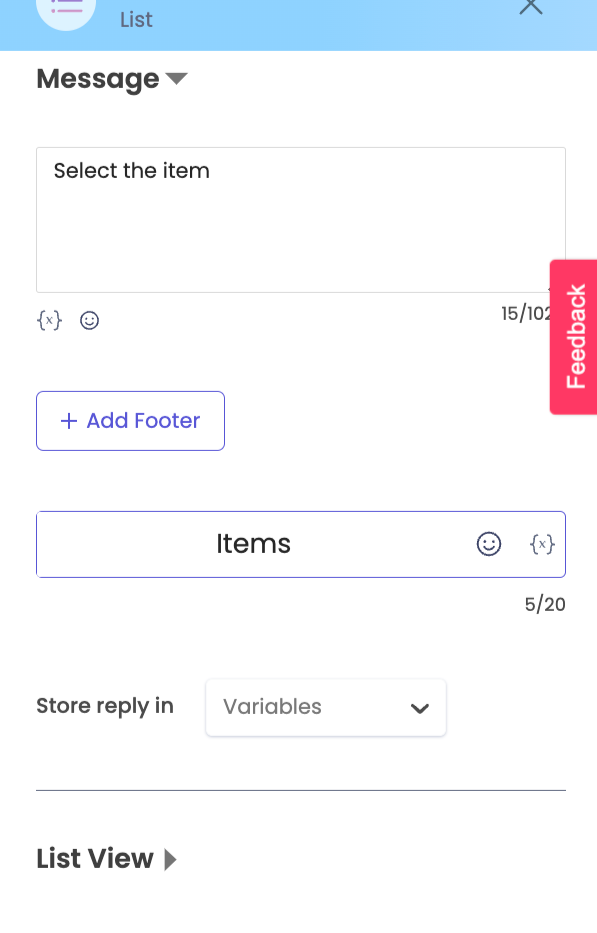
Adding the Message title, Button title and Footer

List Node elements - section titles and row titles - can be filled statically at design time or dynamically at run-time based on values contained a JSON.
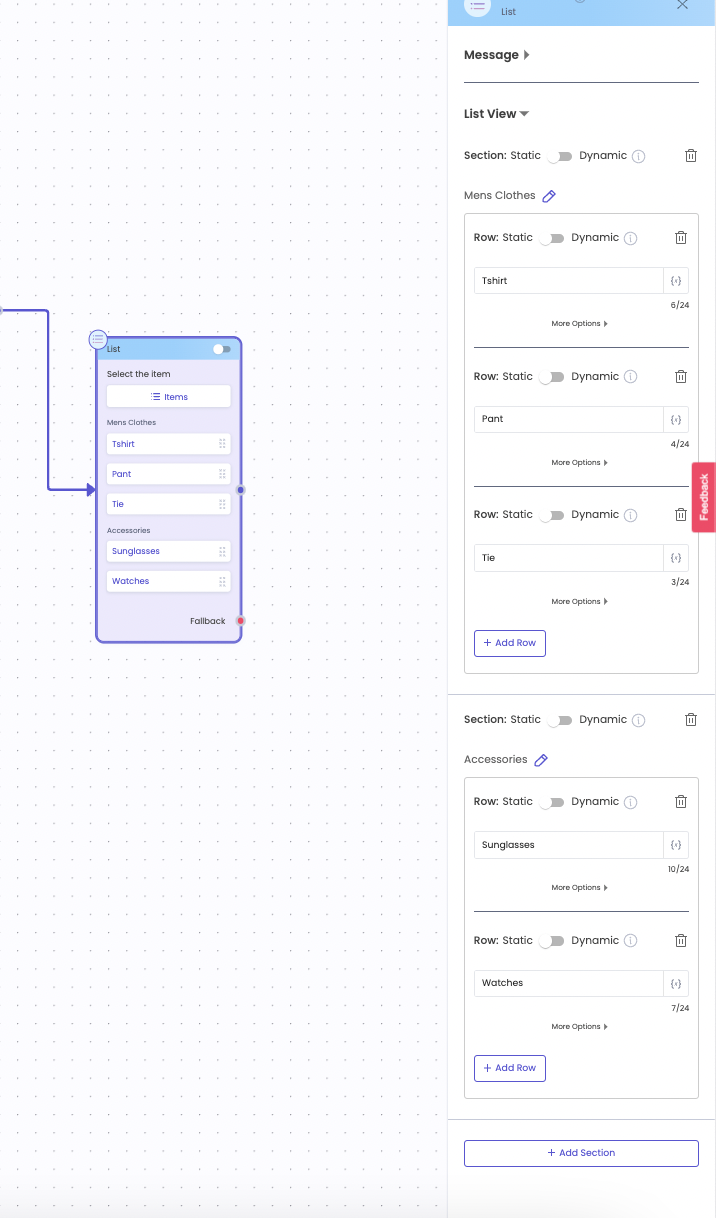
Define the List Node static section and row titles
On Canvas -

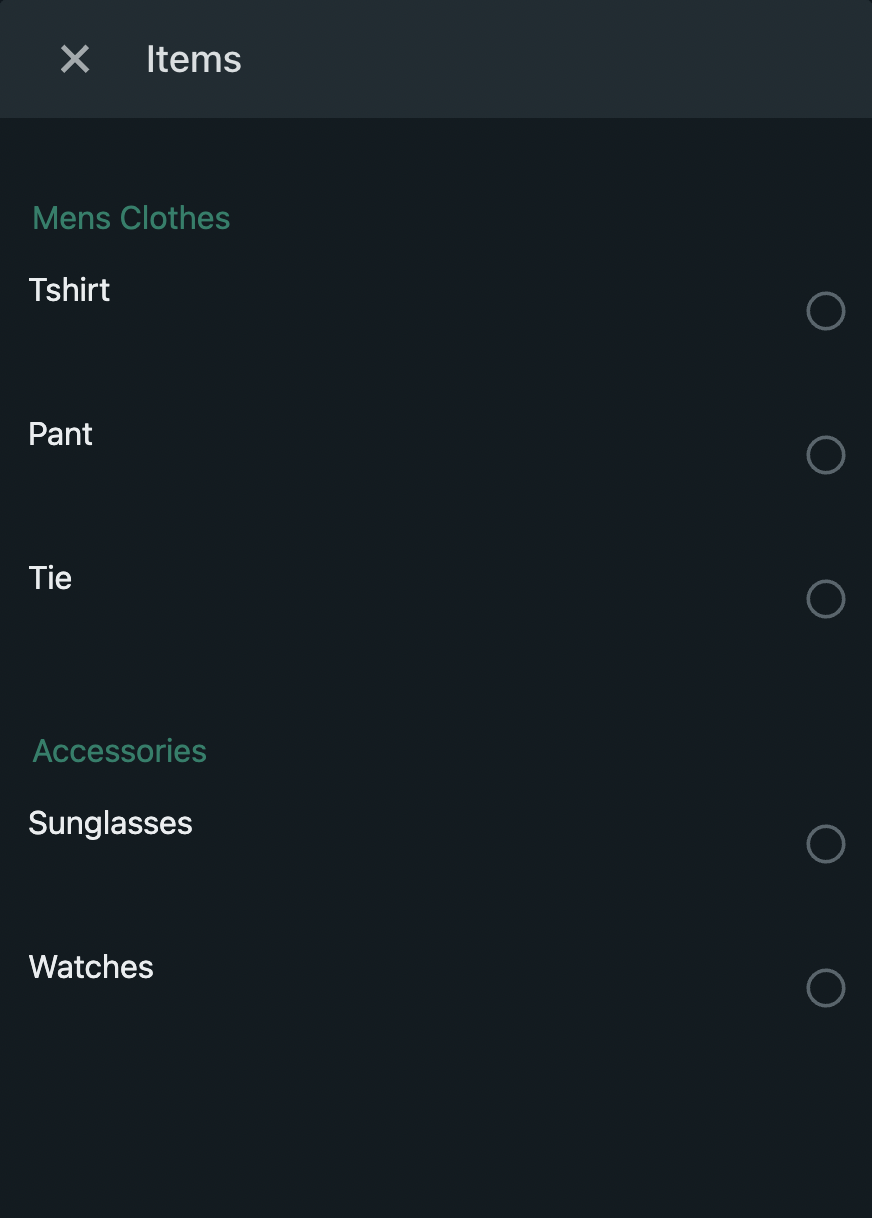
On Whatsapp Channel -

Video of static population in list node:
Define the List Node section and row titles dynamically
Dynamic population of the section and row titles can be done if JSON structure is known at design time. The JSON can be defined by a user or be obtained from an API response. At run-time, the section and row titles will be fetched from JSON used.
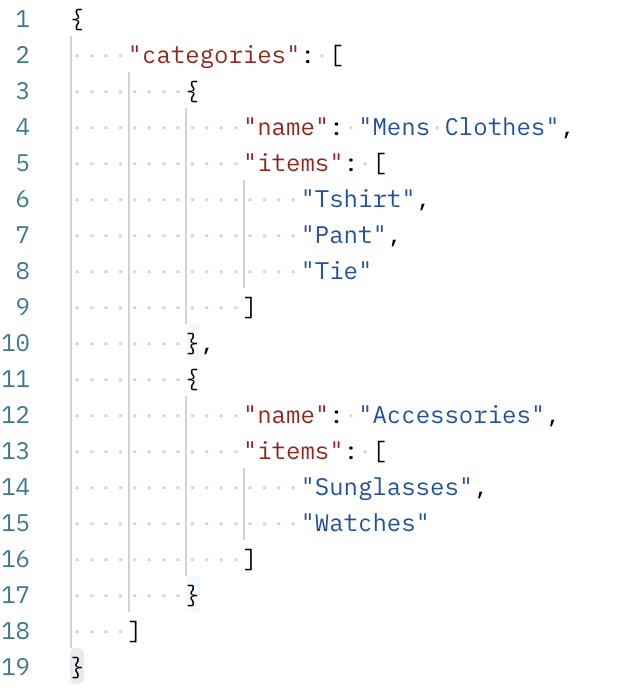
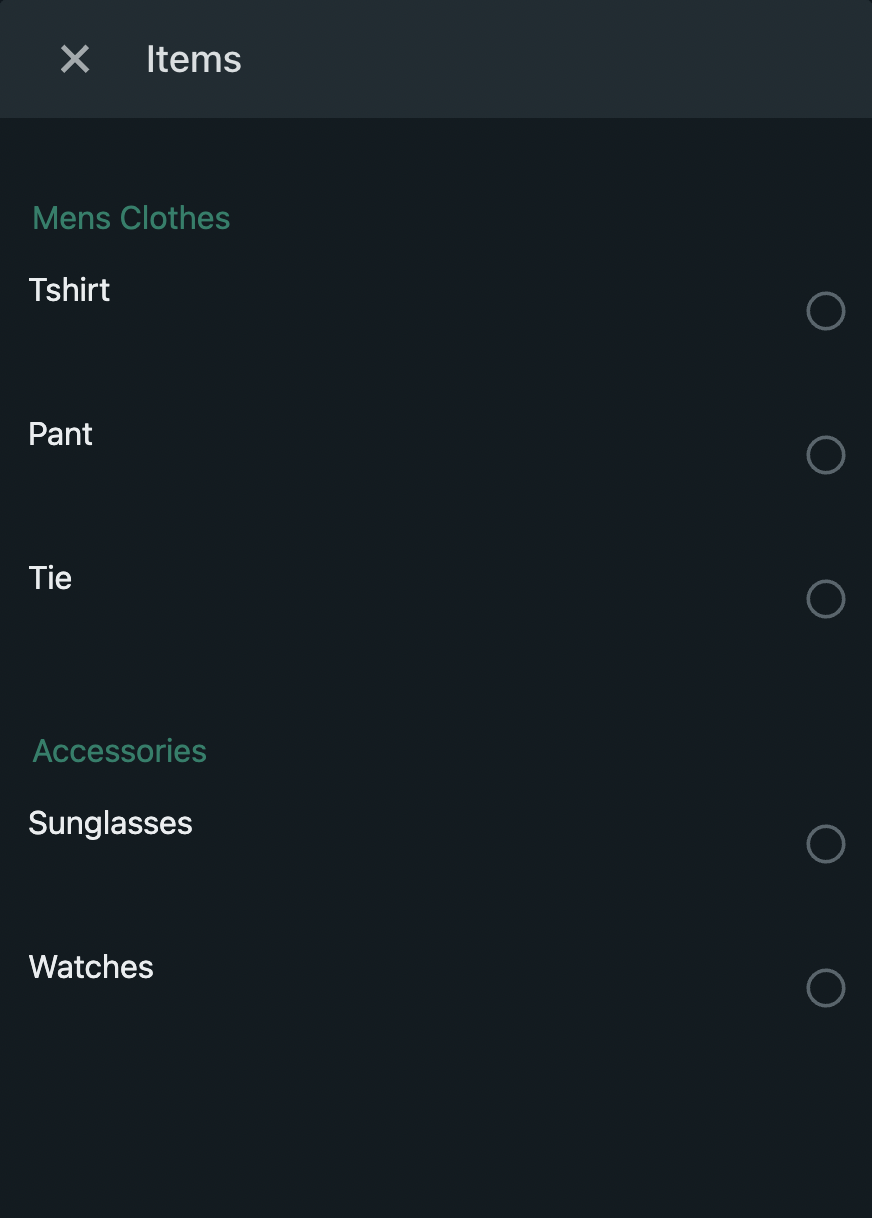
Sample JSON
For the given JSON, the values in key "name" are to be populated in Section titles and the values in key "items" are to be populated in row titles at run-time. Let's see how to design this dynamic journey and the execution during run-time.

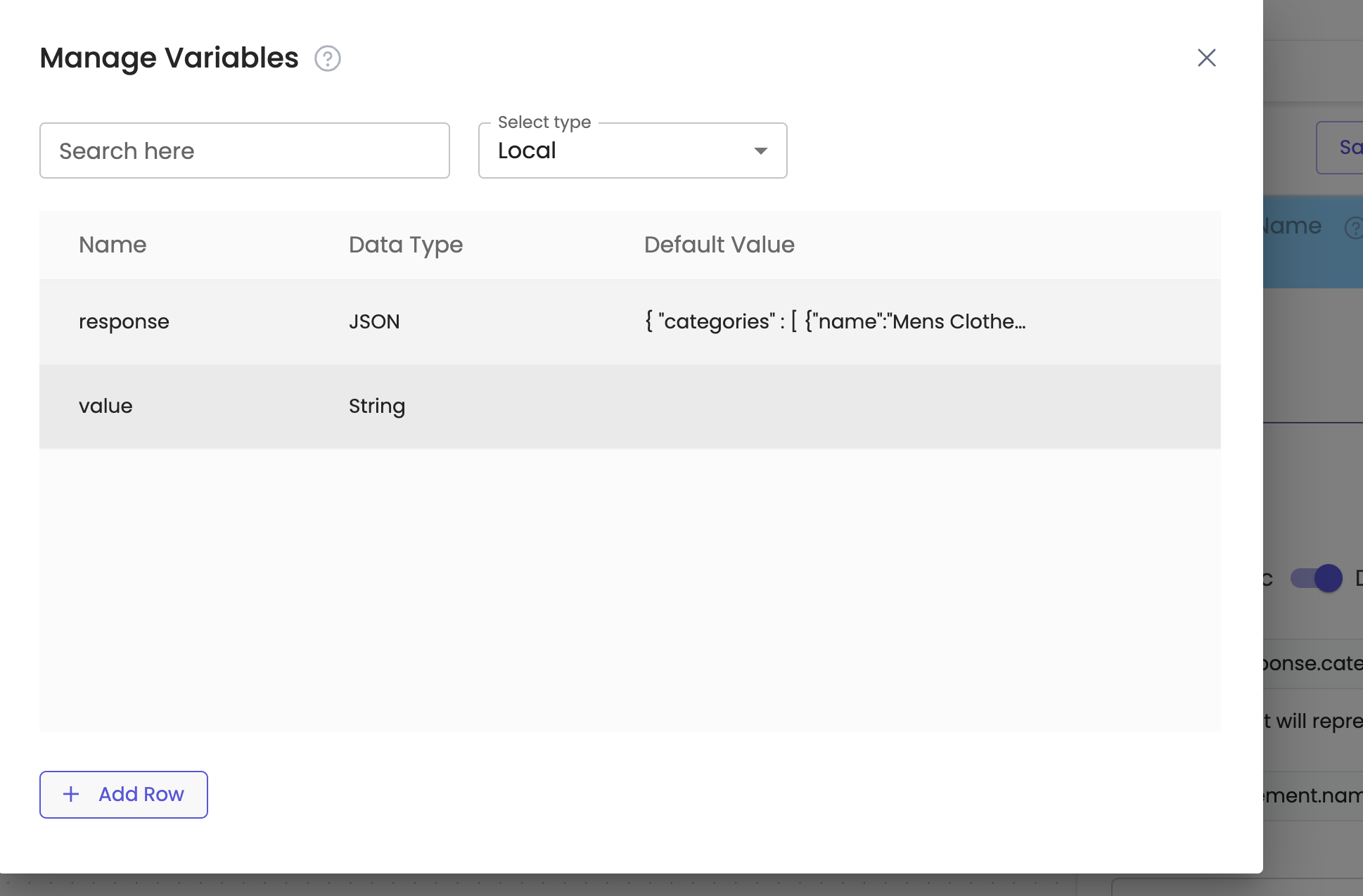
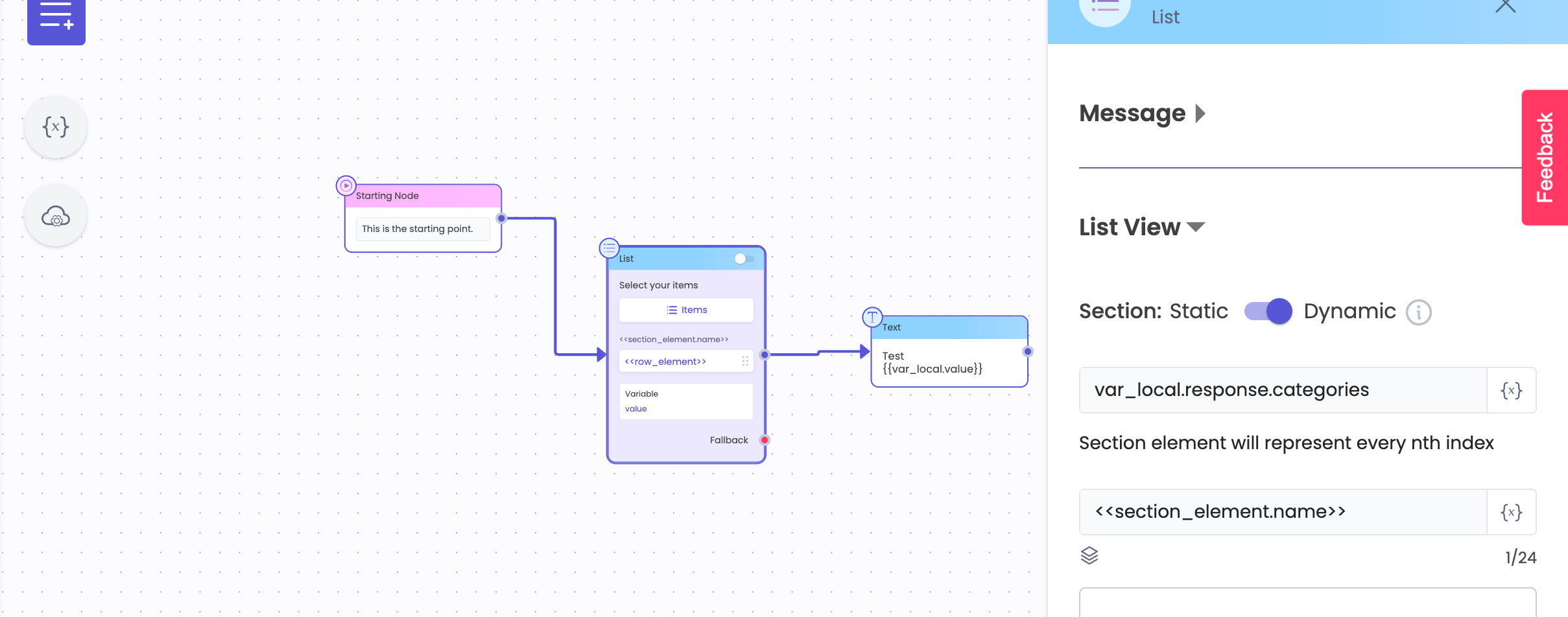
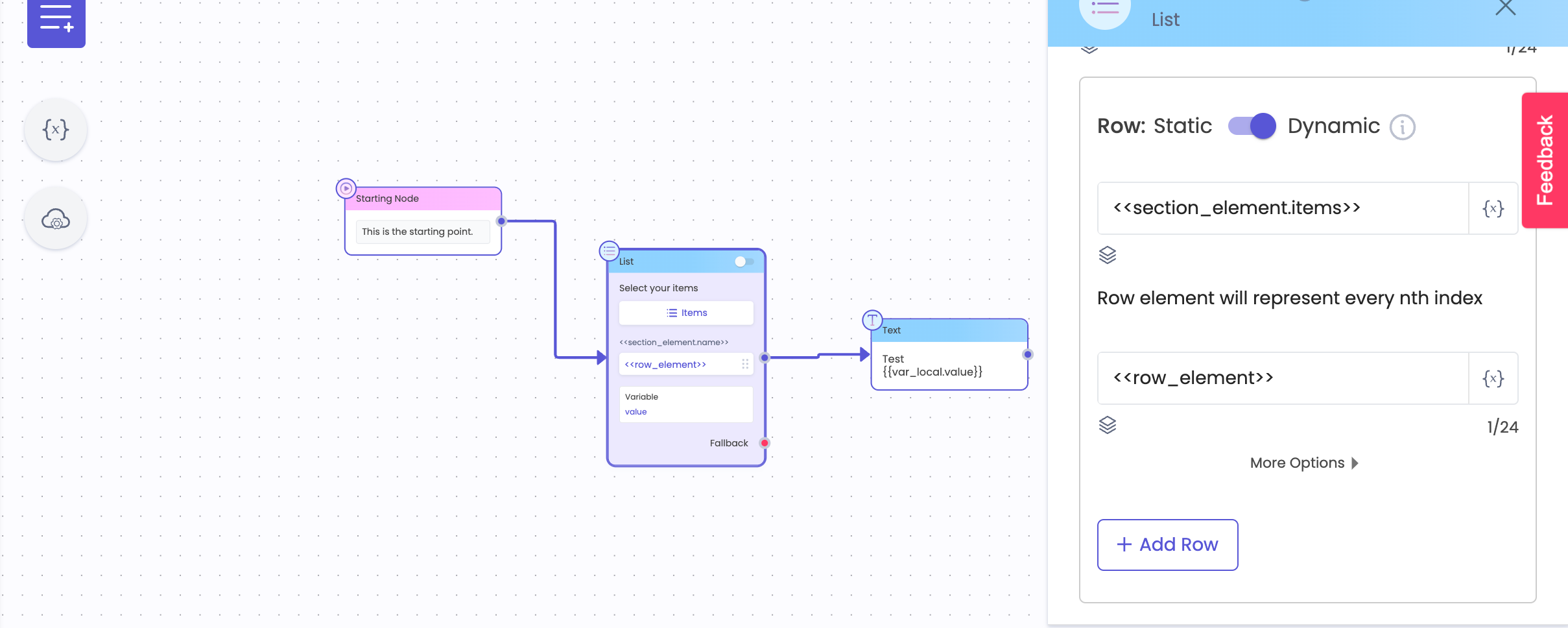
On Canvas -
The "response" variable stores the JSON.

Configuration on List Node - Section Title
The iterable key "categories" is selected as the "section_element". Please note that "categories" is an array of items. In the given example, the titles that need to be populated in section titles are - Men's Clothes and Accessories. Hence, "section_element.name" is mentioned in the section titles. Here "section_element.name" corresponds to response.categories.name in the original JSON.

Configuration on List Node - Row Title
Row elements are used to populate row titles. Row element can be selected again from the dropdown, or section element can be re-used as the row element.

On Whatsapp Channel -

VIDEO COMING SOON
Updated 3 months ago